Komponen Multimedia
Mulrtimedia terdiri dari beberapa komponen, yaitu:
Teks
Hampir semua orang yang biasa menggunakan komputer sudah terbiasa denga teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Dalam kenyataannya, multimedia menyajikan informasi kepada audiens dengan cepat, karena tidak diperlukan membaca secara rinci dan teliti.
Grafik
Secara umum grafik berarti gambar garis (line drawing). Manusia sangat berorientasi pada visual (visual oriented), dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi. Grafik merupakan komponen penting dalam multimedia.
Images
Secara umum images berarti gambar raster (halftone drawing),seperti foto. Basis data karyawan dengan atribut seperti nama, alamat dan lainnya lebih efektif bila foto karyawan yang bersangkutan dapat ditampilkan. Demikian juga foto-foto seperti gedung dan lain-lain sangat memerlukan penyimpanan yang besar. Hal inilah yang menyebabkan aplikasi multimedia disimpan dalam media penyimpanan yang cukup besar kapasitasnya seperti CD ROM.
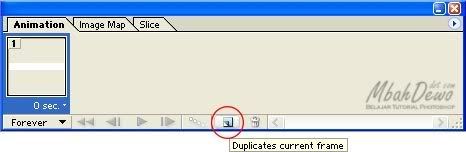
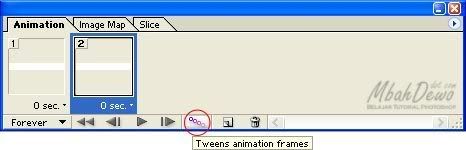
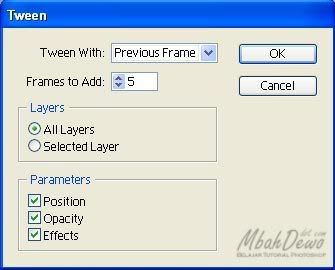
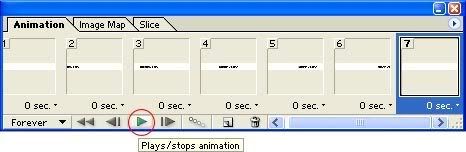
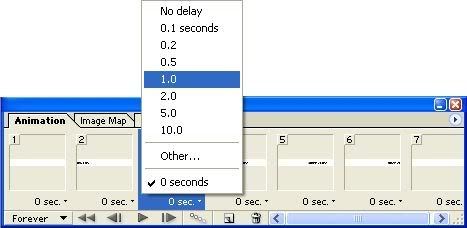
Animasi
Animasi berarti gerakan image atau video, contohnya, gerakan orang yang sedang melakukan suatu kegiatan. Kosep dari animasi adalah sulitnya menggambarkan informasi dengan satu gambar saja, atau sekumpulan gambar, juga tidak dapat menggunakan teks untuk menerangkan informasi. Arsip animasi memerlukan penyimpanan yang jauh lebih besar dari pada satu gambar.
Suara
Suara dapat lebih memperjelas pengertian yang ditampilkan dengan cara lain. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video. Suara dapat memberi lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect).
Interactive link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau obyek pada screen seperti buttonatau teks dan menyebabkan program melakukan perintah tertentu.
Interactive link dengan informasi yang dihubungkannya sering kali dihubungkan secara keseluruhan sebagai hypermedia. Secara spesifik, dalam hal ini termasuk hypertext (hotword),hypergraphics dan hypersound menjelaskan jenis informasi yang dihubungkan.
Interactive link diperlukan bila pengguna menunjuk pada suatu obyek atau button supaya dapat mengakses program tertentu.Interactive link diperlukan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang terpadu. Cara pengaksesan informasi pada multimedia terdapat dua macam, yaitu linier dan non-linier.
Informasi linier adalah informasi yang ditampilkan secara sekuensial, yaitu dari atas ke bawah atau halaman demi halaman., sedangkan pada informasi non-linier informasi dapat ditampilkan langsung sesuai dengan kehendak pengguna.